مقدمه
طراحی رابط کاربری (UI) به فرآیند طراحی و شکلدهی به نمای ظاهری اجزای یک سیستمِ دیجیتال اشاره دارد؛ اجزایی که کاربران از طریق آنها با نرمافزار، وبسایت یا اپلیکیشن تعامل برقرار میکنند. این فرآیند شامل انتخابِ رنگها، تایپوگرافی، آیکونها، دکمهها، منوها و ساختار کلی صفحات است.
این حوزه ترکیبی از هنر و گرافیک، روانشناسی و فناوری است و هدف اصلی آن ایجاد محیطی است که نه تنها زیبا باشد، بلکه کاربر به راحتی بتواند از آن استفاده کند.
از آنجا که ما انسان ذاتاً به زیبایی گرایش داریم، طراحی رابط کاربری هم به نوعی بازتابی از زیباییشناسی در فضای دیجیتال است. در دنیای امروز، UI نهتنها یک عنصر تزئینی بلکه یکی از عوامل تعیینکننده در موفقیت یا شکستِ یک محصولِ دیجیتال محسوب میشود. طراحی حرفهای رابط کاربری میتواند به شکل مستقیم بر میزان تعامل، رضایت و وفاداری کاربران تأثیر بگذارد و نقش مهمی در تحقق اهداف تجاری و برندینگ ایفا کند.

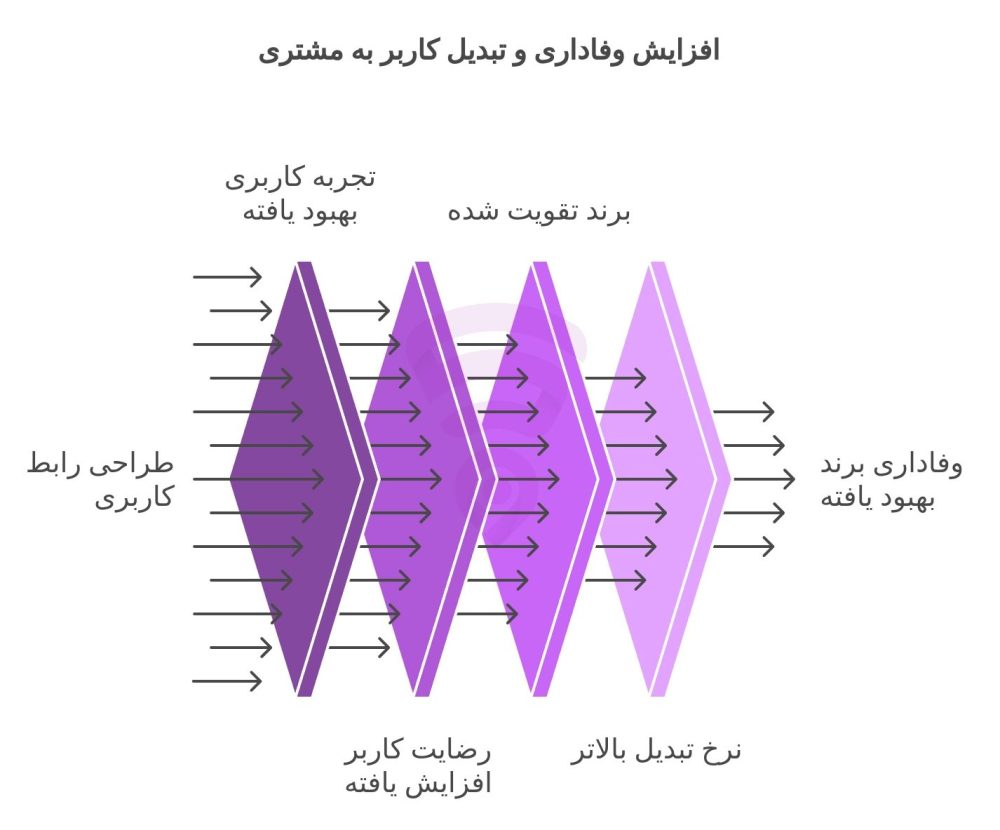
رابط کاربری اولین نقطه تماس کاربر با محصول یا خدمات شماست؛ جایی که مانند پلی ارتباطی بین کاربر و خدمات یا محصول عمل کرده، تعامل آغاز میشود و برداشت اولیه شکل میگیرد. UI اگر بهدرستی طراحی شده باشد، میتواند رضایت، تعامل و وفاداری کاربران را به شکل چشمگیری افزایش دهد. حتی طبق برخی آمارها، بهبود ظاهر وبسایت، میتواند نرخ تبدیل کاربر به مشتری را تا ۲۰۰٪ بالا ببرد.
رابط کاربری خوب، زمینهساز تجربهٔ کاربری (UX) خوب هم هست. این دو مفهوم مثل دو بال یک پرنده به هم مربوط هستند و در کنار هم باعث میشوند کاربر احساس راحتی، اعتماد و رضایت بیشتری داشته باشد. جالب است بدانید که ۷۵٪ از کاربران، اعتبار یک وبسایت یا کسبوکار را بر اساس طراحی آن قضاوت میکنند (منبع: Stanford University)
برای درک بهتر تفاوت این دو مفهوم:
UI بیشتر به جنبههای بصری و ظاهریِ تعامل با سیستم یا کسبوکار اشاره دارد؛ مثل رنگها، فونتها، دکمهها و چیدمان عناصر.
UX به تجربهٔ کلیِ کاربر در استفاده از سیستم مربوط میشود؛ از میزان راحتی در انجام کارها گرفته تا سرعت، دسترسیپذیری و حس رضایت در پایان تعامل.
ترکیب درست این دو، میتواند محصولی خلق کند که هم زیبا باشد، هم کاربردی و محبوب کاربران.

درواقع رابط کاربری، راهی به سوی تجربهٔ کاربری بهتر است، و اگر کاربران از طراحی و عملکرد یک وبسایت یا اپلیکیشن راضی باشند، احتمال استفادهٔ بیشترِ آنها از محصول یا خدمات شما بیشتر خواهد بود. اگر کاربران نتوانند به راحتی با وبسایتِ شما کار کنند، احتمالاً به سرعت از آن خارج خواهند شد. در نتیجه، طراحیِ مناسب میتواند به عنوان یک عامل تمایز در بازار رقابتی عمل کند.
اصول اولیهٔ طراحی رابط کاربری

گرچه طراحی رابط کاربری گاهی به الزام یا درخواستِ کارفرما یا نیازِ بازار و خواستههای کاربران انجام میشود، ولی در هر صورت ما در اینجا برای راهنماییِ شما بزرگواران، نکات و اصول اولیه برای طراحی UI را بیان میکنیم.
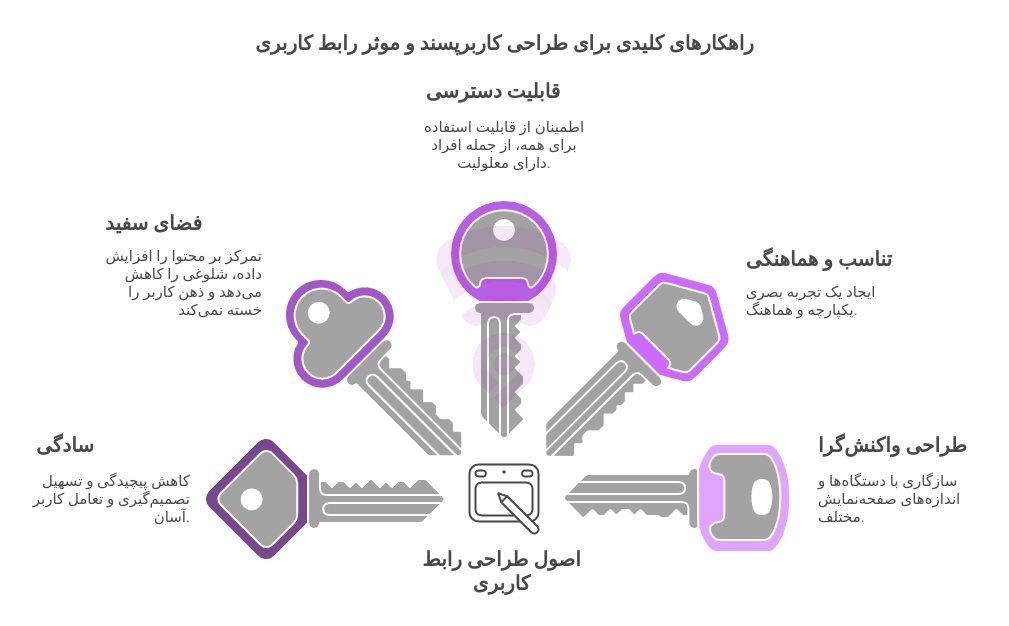
سادگی
سادگی یکی از اصول کلیدی در طراحی رابط کاربری (UI) محسوب میشود. هرچقدر تعداد گزینهها، اِلِمانها و عناصرِ موجود در صفحه، کمتر باشد، تصمیمگیری برای کاربر راحتتر و سریعتر انجام میشود. طراحی باید به گونهای باشد که کاربر بدون سردرگمی بتواند با سیستم، تعامل برقرار کند.
برخی از سبکهای محبوب در این زمینه عبارتاند از:
- نئومورفیسم
- طراحی مینیمالیستی
- طراحی تخت یا فلت (Flat Design)
مزیت دیگر طراحی ساده، کاهش حجم صفحات و بهبود عملکرد سایت در موتورهای جستجو (SEO) است. حذف المانهای غیرضروری باعث میشود صفحات، سریعتر بارگذاری شوند و تجربهٔ کاربری بهتری رقم بخورد.
بهصورت کلی بهتر است از طراحیهای پیچیده و شلوغ، استفاده از رنگهای متعدد و نامتناسب، استفادهٔ بیش از حد از عناصر گرافیکی یا متنی، نمایش تبلیغاتِ زیاد و مزاحم و… پرهیز کنید. این نوع طراحیها نهتنها چشم و ذهن کاربر را خسته میکنند، بلکه باعث کاهش تعامل، افت نرخِ تبدیل(تبدیل کاربر به مشتری) و آسیب به تصویر برند میشوند❌
فضای سفید یا فضای منفی
این نکتهٔ بسیار مهم که ارتباط مستقیمی با بحث قبلی(اصل سادگی) دارد به کاربران کمک میکند تا تمرکز بیشتری بر روی محتوا یا محصول داشته باشند. این فضا میتواند به کاهش شلوغی و افزایش خوانایی کمک کند.
در کل، هر چقدر فضای اپلیکیشن یا وبسایتِ شما خلوتتر باشد، کاربران و مشتریها راحتتر هستند و بهتر میتوانند تعامل برقرار کنند و در نتیجه محصول و خدمات شما فروش بیشتری خواهند داشت.
قابلیت دسترسی
طراحی رابط کاربری باید برای همه یا اکثر کاربران، قابل استفاده باشد؛ از جمله افرادی که با محدودیتهای جسمی یا شناختی زندگی میکنند. رعایت استانداردهایی مثل:
- اندازهٔ فونت قابل تنظیم
- حالت تاریک (Dark Mode)
- ناوبری(منو) ساده و قابل فهم
- رنگهایی با کنتراست مناسب
- لینکهای واضح و قابل تشخیص
- پشتیبانی از صفحهخوانها یا محتوای صوتی
رعایت استانداردهای WCAG (دستورالعملهای دسترسی به محتوای وب) هم به لحاظ اخلاقی ضروری است و هم در بسیاری از کشورها الزام قانونی دارد. طبق آمارهای جهانی، بیش از یک میلیارد نفر در دنیا با نوعی معلولیت زندگی میکنند، پس طراحی قابل دسترس، نه فقط یک انتخاب بلکه یک مسئولیت انسانی و حرفهای است.
تناسب و هماهنگی
هماهنگی در طراحی رابط کاربری باعث میشود تجربهای یکپارچه و دلپذیر برای کاربر شکل بگیرد و حس اعتماد و راحتی را در ذهن کاربر تقویت کند. برای رسیدن به این هدف، باید به موارد زیر توجه کرد:
- فونتها، آیکونها و المانها باید از نظر ابعاد و سبک، با هم هماهنگ باشند
- رنگها باید با هم همخوانی داشته باشند (از رنگهای تند یا متضاد و بیدلیل خودداری کنید)
- چیدمان عناصر باید چشمِ کاربر را بهسمت هدفِ مشخصی هدایت کند، نه اینکه باعث حواسپرتی شود.
طراحیِ محتوا و استفاده از فهرستها و لیستها
استفاده از تیترها و عناوین (h2، h1، …) و تقسیمبندیِ مناسبِ اطلاعات، بهرهگیری از نکات کلیدی و… باعث بهبود و نظم و ترتیبِ متون و پاراگرافها شده و کاربران، هنگام استفاده و مطالعهٔ صفحه، رضایت و حس بهتری خواهند داشت.
طراحی واکنشگرا
با توجه به تنوع دستگاهها، طراحی باید به گونهای باشد تا بهطور خودکار با اندازههای مختلفِ صفحهنمایشها سازگار شود. این امر به کاربران این امکان را میدهد که از تجربهٔ کاربریِ یکسانی در دستگاههای مختلف بهرهمند شوند.
بازخورد به کاربر
ارائهٔ بازخورد به کاربر یکی از بخشهای تعامل و رابط کاربری محسوب میشود. وقتی کاربر عملی را انجام میدهد، مثل ثبت و ارسال فرم یا کلیک روی دکمه، باید به کاربر نشان داده شود که عمل مورد نظرش موفق بوده یا نه. این کار میتواند از طریق پیامهای تأیید، انیمیشنهای ساده یا تغییرات بصری انجام شود.
طبق پژوهشهای مایکروسافت، بازخورد مناسب میتواند خطاهای کاربران را تا ۳۰٪ کاهش دهد
تست و بهبود
بعد از طراحی اولیه، طرح خود را تست کنید و بازخورد کاربران را جمعآوری کنید. این بازخورد میتواند به شما کمک کند تا نقاط ضعف و قوت طراحی خود را شناسایی کرده و بهبودهای لازم را انجام دهید.

بر اساس گزارشهای منتشر شده از منابع معتبر نظیر Nielsen Norman Group و Interaction Design Foundation موارد زیر برجسته شدهاند:
- ٪۴۰ از بازدیدکنندگانِ وبسایتها فقط در عرض ۱۰ ثانیه تصمیم به ماندن یا ترک صفحه میگیرند.
- افزایش ۵۰٪ در نرخ تبدیل در وبسایتهایی که طراحی رابط کاربری بهینه و سازگار ارائه میدهند.
- فقط ۵۰ میلیثانیه طول میکشد تا کاربر، اولین برداشت خود را از طراحی بصیریِ یک وبسایت یا اپلیکیشن داشته باشد.
- ٪۸۰ از کاربران که به دلیل تجربهٔ کاربریِ ضعیف، نتوانستند به درستی از یک محصول استفاده کنند، محیط دیجیتالی مورد نظر را ترک کردند.
این آمار نشاندهندهٔ اهمیت طراحیِ دقیق در بهبود تجربهٔ کاربری و در نهایت افزایش رضایت مشتریان و کاربران است.
ارتباط طراحی UI با برندینگ و روانشناسی کاربر

طراحی رابط کاربری چیزی فراتر از چیدمان عناصر بصریست؛ این طراحی، زبانِ برند است. هر رنگ، فونت، فاصله و حرکت میتواند پیامی (نه فقط به چشم، بلکه به ذهن و احساسِ کاربر) منتقل کند.
وقتی طراحی با هویت برند هماهنگ باشد، کاربران و متشریان، حس آشنایی و اعتماد پیدا میکنند. ثبات در سبک طراحی، انتخاب رنگهایی هدفمند که با شخصیتِ برند همخوانی داشته باشند و استفاده از فونتها و تایپوگرافی، همگی در شکلگیری این ارتباط نقش دارند.
از منظر روانشناسی، طراحی باید با الگوهای ذهنیِ کاربر همراستا باشه. مثلاً کاربران انتظار دارن دکمههای مهم در جای مناسب و مشخصی باشند، منوها جلوی دید و در قسمت بالا باشند یا دکمهٔ خرید، واضح باشد و همهٔ اینها رفتاری قابلپیشبینی داشته باشند. یک طراح که این انتظارات را نادیده بگیرد، باعث سردرگمی و خروج کاربران و مشتریان میشود.
بهطور کلی طراحیِ خوب باید بارِ شناختی کاربر را کاهش دهد. یعنی کاربر بدون تلاشِ زیاد، درک کند کجا باید کلیک کند، چه چیزی مهم است و چطور به هدفش برسد. این نکته دقیقاً همون موضوعی است که در بخش مقدمه، اشاره کردیم که UI بهطور مستقیم روی تجربهٔ کاربری و احساس و تصمیمگیریِ کاربر اثر دارد و این دو باهم و هماهنگ عمل میکنند.
ابزارها و منابع پیشنهادی

برای طراحی رابط کاربریِ حرفهای، صرفاً دانستن اصول کافی نیست؛ بلکه انتخاب ابزار مناسب و بهرهگیری از منابع معتبر میتواند کیفیت خروجی را چند برابر کند. در این بخش، چند ابزار کلیدی و منابع آموزشی معتبر معرفی میشوند:
ابزارهای طراحی رابط کاربری
bgjar سرویس آنلاینِ تولید پسزمینههای SVG با قابلیت شخصیسازی بالا؛ مناسب برای طراحانی که به دنبال پسزمینههای سبک، واکنشگرا و قابل استفاده در پروژههای مدرن هستند.
Figma یکی از محبوبترین ابزارهای طراحی UI/UX با قابلیت همکاری تیمی، طراحی واکنشگرا، و پشتیبانی از کامپوننتها. مناسب برای طراحی سیستمهای پیچیده و جذاب.
Zeplin ابزاری برای تحویل طراحی به توسعهدهندهها. این ابزارها کدهای CSS، Android و iOS را از طراحی استخراج میکنند و ارتباط بین تیم طراحی و توسعه را سادهتر میکنند.
Sketch انتخاب محبوب در بین طراحان macOS. سبک، سریع، و مناسب برای طراحی سیستمهای UI با قابلیتهای قوی در مدیریت سمبلها و استایلها.
uiverse منبعی الهامبخش برای کامپوننتهای رابط کاربری با کدهای آماده HTML/CSS/JS مناسب برای طراحان و توسعهدهندگانی که به دنبال نمونههای تعاملی، آماده و قابل استفاده در پروژههای واقعی هستند.
paletton ابزاری قدرتمند برای طراحی پالت رنگی، مناسب طراحان وب و رابط کاربری که به ترکیبهای رنگیِ استاندارد نیاز دارند. با رابط بصری ساده، امکان تست رنگها در قالبهای مختلف را فراهم میکند.
Adobe XD ابزار قدرتمند برای طراحی و نمونهسازی رابط کاربری با امکاناتی مثل Auto-Animate و پلاگینهای متنوع.
منابع آموزشی و مرجع
w3schools: سایت رسمی مدرسهٔ جهانی وب. میشود گفت این وبسایت، مرجع اصلی و معتبرِ زبانهای مختلف برنامهنویسی بهخصوص زبانهای تحت وب است که برای مبتدیها و حتی حرفهایها منبعی عالی بهشمار میرود.
Smashing Magazine منبعی جامع برای طراحی وب. مقالات این سایت اغلب با مثالهای واقعی و کد همراه هستند.
NNGroup (Nielsen Norman Group): یکی از معتبرترین منابع در زمینه UX و طراحی رابط کاربری. مقالات، تحقیقات و دورههای آموزشیِ این گروه، پایههای علمیِ طراحی را پوشش میدهند.
چالشهای طراحی رابط کاربری UI

با وجود مزایای متعددِ طراحی رابط کاربری و تجربهٔ دلنشین و کاربرپسندی که خلق میکنه، اما همیشه هم این مسیر هموار نیست. گاهی طراحان با چالشهایی روبهرو میشوند که نهتنها خلاقیتشان را محدود میکند، بلکه ممکن است کیفیت تجربهٔ نهایی را هم تحتتأثیر قرار دهد و طراحان را با محدودیتهایی مواجه میسازد.
چالشهای رایج، طراحی رابط کاربری:
- تنوع دستگاهها و مشکلات نمایش در طراحی واکنشگرا
- تفاوتهای شخصیتی و فرهنگی کاربران که بر طراحی تأثیر میگذارند
- محدودیتهای پروژهای، الزامات کارفرما و… که گاهی باعث نقض اصول زیباییشناسی میشوند
- دشواری در ایجاد تعادل بین زیبایی بصری و کارایی
(زمانی که بین طراحی زیبا و تجربهٔ کاربریِ بهتر تردید داشتید، اولویت با تجربهٔ کاربری است، از جذابیتِ بصری بکاهید و به ارتقای تجربهٔ کاربری و کاربردپذیری بپردازید)
نکته مهم دیگر، شناخت شخصیت و ویژگیهای مخاطبانِ هدف است. طراحی رابط کاربری باید با نیازها، انتظارات و ویژگیهای روانشناختی کاربران هماهنگ باشد. تفاوتهای فردی مانند سن، فرهنگ، سطح سوادِ دیجیتال یا تجربهٔ قبلی با فناوری، همگی در نحوهٔ تعاملِ کاربران، تأثیرگذار هستند. طراحی هوشمندانه، این تفاوتها را در نظر میگیرد و تجربهای متناسب با گروه و مخاطبِ هدف ارائه میدهد.

تکنولوژیهای جدید و آیندهٔ طراحی UI

طراحی رابط کاربری دیگر فقط چیدمان دکمهها و رنگها نیست، بلکه در مسیرِ تحولاتی قرار دارد که آن را از حالت ایستا، به تجربههایی پویا، شخصی و تعاملی سوق میدهد و ماهیت تعاملِ انسان و فناوری را بازتعریف میکند، مهمترین روندهای این تحول عبارتاند از:
هوش مصنوعی (AI): طراحی دیگر نباید بر اساس حدس و گمان باشد. بلکه باید توسط الگوریتمهای پیچیده و هوشمند، رفتار کاربران تحلیل شود و تجربهای شخصیسازیشده بر اساس نیاز، سلیقه و الگوهای رفتاریِ هر فرد انجام شود(طراحی نه برای همه ، بلکه طراحی برای هر شخص)
واقعیت افزوده (AR) و طراحی سهبعدی: رابط کاربری از صفحهٔ نمایش فراتر میرود. محیطهای تعاملیِ پیشرفته خلق میشوند که واقعیت را به کاربران منتقل میکنند و در این حالت، کاربران نهتنها رابط کاربری را میبینند، بلکه درونِ تجربهٔ کاربری هم قدم میزنند.
رابطهای نوین و تعاملی: تعامل بدون لمس، استفاده از فناوریهایی مانند واقعیت مجازی (VR)، رابطهای کاربریِ صوتی (VUI) که فقط ابزار نیستند، بلکه نقش کلیدی در آیندهٔ طراحی بدون لمس ایفا خواهند کرد.
طراحی پویا و تطبیقی با استفاده از الگوریتمهای هوشمند: وبسایتها و اپلیکیشنها دیگر ثابت نیستند، بلکه میتوانند بهگونهای برنامهریزی شوند که ظاهر و عملکردشان بهصورت خودکار، متناسب با عملکردِ هر کاربر، با هدف تجربهای روانتر، شخصی و بیوقفه، تغییر کند.
جمعبندی
طراحی رابط کاربری UI یک فرآیند بسیار مهم و تأثیرگذار در جذب مخاطب و ایجاد تجربهٔ کاربری مثبت است. با رعایت نکات کلیدی و توجه به نیازهای کاربران، میتوانید یک طرح جذاب و کارآمد ایجاد کنید که کاربران را به خود جذب کند. یک طراحی موفق نیازمند درک نیازهای کاربران، شناخت ابزارهای روز و پیگیری طراحیهای نوین است.
با تمرکز بر اصول کلی و استفاده از تجربیاتِ موفقِ موجود در بازار، طراحان میتوانند تجربهای بهیادماندنی و کاربردی برای کاربران ایجاد کنند. از این رو، توصیه میشود علاوه بر روندهای بصری، به جنبههای فنی، سئو و دسترسیپذیری نیز به دقت توجه نماید تا نتیجهٔ نهایی، هم از نظر زیباییشناسی و هم از نظر عملکردی، بینقص باشد.
منابع

