مقدمه
تجربه کاربری (UX) به مجموعهای از احساس و واکنش کاربران در هنگام تعامل با یک وبسایت یا اپلیکیشن اشاره دارد و یکی از ستونهای اصلی طراحی وب محسوب میشود که میتواند تأثیر زیادی بر موفقیت کسب و کارها داشته باشد. در دنیای دیجیتالِ امروز، کاربران به دنبال تجربهای راحت و جذاب هستند و انتظار دارند که وبسایتها و اپلیکیشنها نه تنها زیبا و کاربرپسند باشند، بلکه آسان و کاربردی هم باشند.
اگر کاربران از تجربهٔ خود راضی نباشند، به سادگی وبسایت را ترک خواهند کرد. این موضوع میتواند به کاهش ترافیک و در نهایت کاهش فروش منجر شود. بنابراین، طراحی یک تجربه کاربری مثبت میتواند به افزایش وفاداری مشتریان و بهبود نرخ تبدیل کمک کند.
UX دیگر یک انتخاب خلاقانه نیست؛ بلکه یک استراتژی تجاری حیاتی است. آمارها این موضوع را بهخوبی روشن میکنند:
- طبق گزارش ادوبی ۸۸٪ کاربران پس از تجربهای منفی، دیگر به یک وب سایت بازنمیگردند
- بر اساس تحقیقات گستردهٔ مؤسسهٔ فارِستِر، نشان میدهد که هر ۱ دلار سرمایهگذاری در UX میتواند تا ۱۰۰ دلار بازگشت سرمایه داشته باشد
- وبسایت HubSpot با بهبود UX، نرخ تبدیل خود را از ۳.۲٪ به ۵.۷٪ افزایش داد که معادل ۱۰ میلیون دلار درآمد بیشترِ سالانه بود.
این آمار و ارقام به خولی نشان میدهند که طراحی تجربه کاربری نهتنها به بهبود رضایت کاربران کمک میکند، بلکه بازگشت سرمایهای را نشان میدهد که کمتر حوزهای در فناوری میتواند با آن رقابت کند و مستقیماً بر سودآوری و رشد کسبوکار تأثیر میگذارد.
تعریف تجربه کاربری

تجربه کاربری UX مفهومی چندبعدی است که توسط دکتر دونالد نورمن در دهه ۱۹۹۰ در شرکت اپل توسعه یافت. این مفهوم فراتر از رابط کاربری (UI) بوده و شامل تمامی جنبههای تعامل کاربران با محصول، خدمات یا سیستم میشود.
دو تعریف معتبر از تجربه کاربری:
انجمن بینالمللی طراحی تجربه کاربری (IXDA): UX مجموعهای از رفتارها، نگرشها و احساساتِ کاربر، قبل، حین و پس از استفاده از یک محصول یا سیستم است.
دن نورمن، بنیانگذار UX: تجربه کاربری شامل تمامی جنبههای تعاملِ کاربر با شرکت، خدمات و محصولات آن است.

برای اینکه بهتر با مفهوم «تجربه کاربری» یا همون UX آشنا بشید، مثالی ساده ولی کاربردی را با هم بررسی کنیم:
ما در اینجا دو کادر (دو فیلد ورودی) طراحی کردهایم (یکی برای ورود شمارهٔ موبایل و یکی هم برای ورود ایمیل)
- نکتهٔ اول: این دو کادر، مخصوص نمایش در موبایل طراحی شدهاند، پس اگر با کامپیوتر یا لپتاپ در حال مطالعهٔ این بخش هستید، لطفاً برای درک بهتر، موقتاً این قسمت را در موبایل خود نگاه کنید. (چون UX همیشه به «شرایطِ واقعیِ استفاده» وابسته است، نه فقط ظاهر یا طراحی)
- نکتهٔ دوم: در این مثال، هدف ما بررسی تجربه کاربری است، نه زیباییِ بصری یا طراحی رابط کاربری (UI). بنابراین اگر فیلدها ساده، بدون رنگ یا انیمیشن خاص هستن، مهم نیست. بلکه عملکرد و حس استفاده از اونها را قرار است بسنجیم، نه ظاهرشون.
- ممکن است (به احتمال بسیار ضعیف) در تعداد محدودی از موبایلها یا کیبوردها، این فیلدها دقیقاً همانطور که انتظار داریم (به دلیل تنظیمات خاصِ دستگاه یا تفاوت در نسخههای سیستمعامل) عمل نکنند. اما در اکثر گوشیها، عملکردِ این فیلدها مطابق با انتظارِ ما خواهد بود.
زمانی که روی کادر مربوط به شماره موبایل ضربه میزنید: به صفحهکلیدِ موبایل خود دقت کنید، صفحهکلید به طور خودکار تغییر میکند، حروف و علائم غیرضروری حذف میشوند و فقط اعداد و شمارههای روی کیبورد نمایش داده میشوند تا ورود اطلاعات، سریعتر، راحتتر و بدون خطا انجام شود. همچنین محدودیتی اعمال کردهایم که اجازه نمیدهد کاربر بیشتر از ۱۱ رقم وارد کند.
همچنین زمانی که روی کادر ورودِ ایمیل ضربه بزنید، به صفحهکلیدِ موبایل خود دقت کنید، در قسمتی از صفحهکلید، علامت @ ظاهر میشود و آمادهٔ استفادهٔ شما از این کلید یا دکمه میشود، این علامت یکی از اجزای ضروری در ساختار ایمیل است و وقتی در دسترس باشد، باعث تسهیل و تسریع در ورود اطلاعات میشود.
این دو مثالِ بسیار ساده، صرفاً برای درک بهتر مفهومِ تجربه کاربری (UX) ارائه شدند. هدف این بود که نشان دهیم چطور با طراحیِ هوشمند و هدفمند، فرآیند تعامل کاربران با سایت یا فرمها یا خدمات را سادهتر و سریعتر کنیم تا کاربران، زمان کمتری را صرف این کار کنند.
چرا این جزئیات اهمیت دارند؟
- همهچیز بهصورت خودکار و متناسب با نوع ورودی تنظیم شده.
- کاربر نیازی ندارد بهصورت دستی صفحهکلید موبایلش را تغییر دهد.
- این یعنی کاهش اصطکاک، صرفهجویی در زمان، و تجربهای روانتر برای کاربر.
البته در این دو مثال، میزان مصرف انرژی، زمان یا اینترنت برای کاربر خیلی زیاد نیست (اینها صرفاً مثال بود) اما تصور کنید اگر تعداد این نوع فرمها یا تعاملات در سایت یا اپلیکیشنِ شما زیاد شود و کاربران بخواهند برای انجام یک هدفِ مشخص، چندین بار با این عناصر و المانها تعامل داشته باشد، در این صورت، هر ثانیهٔ اضافی، هر کلیکِ غیرضروری، و هر بار تغییر دستی صفحهکلید، چه زمانی از کاربران هدر میدهد و ذهن و تجربهٔ آنها را خستهکننده و ناخوشایند میکند.
پس تا جایی که میشود باید UX، با دقت و اصولی طراحی و تنظیم شود تا باعث جلب نظر و رضایت کاربران و افزایش مشتریان و سود شما شود.
تفاوتهای UX و UI

در حوزهٔ طراحیِ دیجیتال، دو مفهومِ رابط کاربری (UI) و تجربه کاربری (UX) اغلب بهصورت همزمان مطرح میشوند، اما تفاوتهای بنیادینی میان آنها وجود دارد که شناخت دقیق آنها برای طراحی مؤثر و کاربرمحور ضروری است.
- رابط کاربری (UI) به جنبههای ظاهری و بصری سیستم میپردازد؛ شامل رنگها، فونتها، دکمهها، آیکونها و سایر عناصرِ گرافیکی که کاربران با آنها تعامل دارد. تمرکز اصلی UI بر ظاهر و زیباییشناسی است.
- تجربهٔ کاربری (UX) به نحوهٔ تعامل و چگونگیِ کارکردنِ کاربران و تجربهٔ آنها در استفاده از سیستم، میزان سهولت استفاده، دستیابی به اهداف و احساس کلی کاربران و فاکتورهای تاثیرگذار بر رضایتِ آنها در طول استفاده از محصول مربوط میشود. تمرکز UX بر عملکرد، منطقِ تعامل و رضایت کاربران است.
تفاوتهای کلیدی
UI زیرمجموعهای از UX محسوب میشود؛ یعنی طراحیِ بصری بخشی از تجربهٔ کلی کاربر است، نه تمام آن.
UI بیشتر به تعاملاتِ لحظهای و واکنشهای بصری توجه دارد، در حالی که UX تجربهای جامع و بلندمدت را در نظر میگیرد.
UI پاسخ میدهد «چه چیزی» دیده میشود، اما UX بررسی میکند «چگونه» و «چرا» باید دیده شود و «چطور» با سیستم تعامل دارد.
در سال ۲۰۱۸، بازطراحی رابط کاربری اپلیکیشن Uber بدون انجام تستهای کاربری و تحلیل تجربهٔ واقعیِ کاربران انجام شد. اگرچه ظاهر اپلیکیشن بهروز شد، اما عدم توجه به نیازها و رفتار کاربران منجر به کاهش ۲۰ درصدی رضایت آنها گردید. این مثال نشان میدهد که بهبود UI بدون در نظر گرفتن UX میتواند نتیجهای معکوس داشته باشد⚠️
اصول اساسی و اولیهٔ طراحی UX

همانطور که در بخشهای قبلی اشاره شد، طراحیِ تجربه کاربری، به تعاملِ مؤثر، رضایت کاربران و تحقق اهداف تجاری میپردازد. در ادامه نیز به مهمترین اصولی که باید در طراحی UX رعایت شوند، اشاره خواهد شد:
سادگی در طراحی و ناوبری آسان
طراحی ساده و کاربرپسند و عدم استفاده از عناصر پیچیده و شلوغ، نهتنها باعث کاهش سردرگمی کاربران میشود، بلکه مسیر دستیابی به اطلاعات و انجام وظایف را تسهیل میکند.
ناوبری (پیمایش بین صفحات و منوهای سایت) باید ساده باشد. کاربران باید بتوانند به راحتی بین صفحاتِ مختلف جابجا شوند. از منوهای وب سایت و اپلیکیشن به راحتی استفاده کنند، کارهای مورد نطر را انجام داده و به هدف مورد نظر برسند.
📊 نمونههای موفق:
- eBay با سادهسازی فرآیند جستوجو و پرداخت، نرخ پرش (Bounce Rate ، خروج کاربران از سایت) را ۲۰٪ کاهش داد.
- Revolut با کاهش مراحل افتتاح حساب از ۵ به ۲ و تسریع تراکنشها به زیر ۱۰ ثانیه، ۲۰ میلیون کاربر را جذب و رشد ۳۰۰٪ جذبِ کاربر در دو سال را تجربه کرد.
- Shopify با بازطراحی فرآیند پرداخت، موجب کاهش ۳۵ درصدی ترک سبد خرید شد و نرخ تبدیلِ کاربر به مشتری را ۲۰٪ افزایش داد و NPS (شاخص رضایت مشتری – شاخص توصیه به دیگران) را از ۴۵ به ۶۸ رساند.
سرعت بارگذاری
سرعت بارگذاری صفحات، یکی از عوامل حیاتی در حفظ کاربران و افزایش نرخ تبدیل است. کاربران انتظار دارند که وبسایتها در کسری از ثانیه پاسخگو باشند.
راهکارهای بهینهسازی:
- فشردهسازی و بهینهسازی تصاویر
- اجتناب از قالبهای آمادهٔ غیر بهینه
- استفاده از سرورهای قدرتمند و هاستهای پرسرعت
- بهرهگیری از تکنیکهای کشینگ و CDN (سیستمِ شبکهٔ توزیع محتوا)
متأسفانه بعضیها از قالبهای آماده برای وب سایت استفاده میکنند، این موضوع، هرچند باعث افزایش سرعتِ انجامِ پروژه و احتمالاً ارزانتر تمام شدنِ قیمت نهایی میشود ولی گاهی اوقات، باعث ریسک امنیتیِ وب سایت و یا کاهش سرعت آن میشود.
زیرا معمولاً این قالبها از قبل، برای مصارف و مشاغلِ مختلف طراحی شده و ممکن است برای یک شغل یا شرکت یا مشتریِ خاص بهینه نباشند.
📈 طبق گزارش Amazon:
- هر ثانیه تأخیر، سالانه ۱.۶ میلیارد دلار کاهش فروش به همراه دارد.
- هر ۱۰۰ میلیثانیه بهبود در سرعت بارگذاری، منجر به افزایش ۱٪ درآمد میشود.

طراحی واکنشگرا
با رشد استفاده از موبایل و تبلت، طراحی واکنشگرا (Responsive Design) دیگر یک انتخاب نیست، بلکه یک ضرورت است. وبسایت باید در تمامی دستگاهها، با اندازههای مختلف صفحهنمایش، عملکرد و نمایش مناسبی داشته باشد. این امر میتواند به تجربه کاربری خوب و جذب کاربرانِ بیشتر و مشتریان کمک کند.
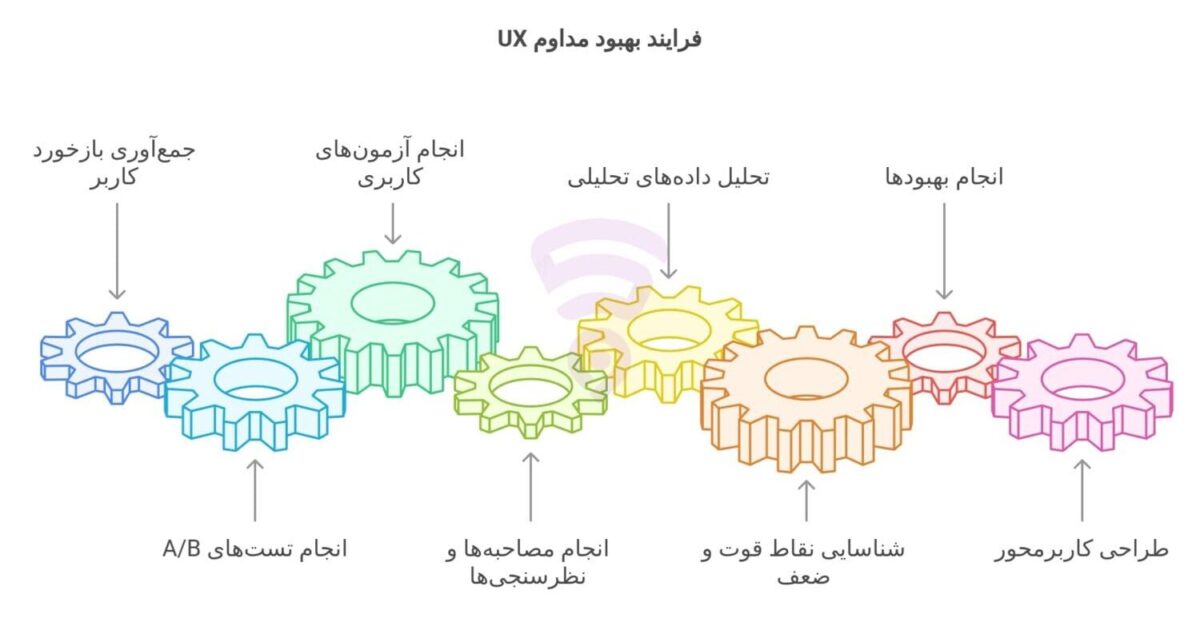
تست و بهبود مداوم
این مرحلهٔ بسیار مهم، یک فرآیند ایستا نیست؛ بلکه نیازمند ارزیابی، بازنگری و بهبود مداوم است.
ابزارها و روشهای مؤثر:
- تستهای A/B و آزمونهای کاربری
- مصاحبه و نظرسنجی با کاربران واقعی
- بررسی رقبا و تحلیل نقشهٔ سفر کاربر
- تحلیل رفتار کاربران با ابزارهایی مانند Google Analytics , Hotjar , Microsoft Clarity
🎯 طراحی باید بر اساس نیازهای واقعی کاربران شکل گیرد. Airbnb با انجام بیش از ۱۰۰۰ ساعت مصاحبه، تجربهٔ رزرواسیون را بازطراحی کرد و رضایت کاربران را تا ۴۰٪ افزایش داد.

تجربه کاربری شخصیسازی شده
ارائهٔ محتوای متناسب با علایق و رفتار کاربران، تعامل و وفاداری آنها را افزایش میدهد.
نکات مهم:
- شفافسازی نحوه استفاده از دادهها و ایجاد حس امنیت
- استفاده از دادههای رفتاری برای پیشنهاد محتوا یا محصولات مرتبط
- رعایت کامل اصول حریم خصوصی و عدم سوءاستفاده از اطلاعات کاربران
⚠️ احترام به حریم خصوصی، نهتنها یک اصل اخلاقی، بلکه الزام قانونی در بسیاری از کشورهاست.
لطفاً حتماً به حریم خصوصیِ کاربرانتان احترام گذاشته و حریم خصوصی آنها را رعایت کنید تا دچار تبعاتِ ناشی از عدم رعایت حریم شخصی و اطلاعات کاربران نشوید)
حریم خصوصی در اینترنت ⚠️ چیزی را ناخواسته فاش میکنیم؟

دسترسیپذیری
طبق اعلام سازمان بهداشت جهانی، ۱۵٪ از جمعیت جهان دچار معلولیت هستند. طراحی تجربه کاربری UX باید به گونهای باشد که همهٔ کاربران، از جمله افرادی که دارای معلولیتهای خاص هستند WCAG (دستورالعملهای دسترسی به محتوای وب) بتوانند به راحتی از آن استفاده کنند.
رعایت اصول دسترسیپذیری علاوه بر الزام اخلاقی، یک قانون در بسیاری از کشورهاست و میتواند بازار هدف را تا ۲۰٪ افزایش دهد و تضمین میکند که محصولات و خدمات، برای همه، قابل استفاده باشند.
اصول کلیدی دسترسیپذیری
- کنتراست رنگی مناسب
- لینکهای قابل تشخیص
- محتوای صوتی و تصویری
- پشتیبانی از صفحهخوانها
- قابلیت کنترل با صفحهکلید
- متنهای جایگزین برای تصاویر

دسترسی آسان به اطلاعات
کاربران باید بتوانند به راحتی به اطلاعات مورد نظر خود دسترسی پیدا کنند. استفاده از جستوجوی پیشرفته و فیلترهای مناسب میتواند به این امر کمک کند.
در مواقعی که نیاز و لزوم به ثبتنامِ کاربران در اپلیکیشن یا وبسایتِ شما وجود ندارد، نباید آنها را مجبور به ثبتنام کرد، سعی کنید بیشترِ خدماتِ خود را بدون نیاز به ثبتنام در اختیار کاربران قرار دهید. این کار، راحتی و تسریع در روند فعالیتِ کاربران و رضایت آنها در وبسایتِ شما را فراهم میآورد.
مگر اینکه نیاز به کارهای تبلیغاتی، تجاری، سند و مدرک و آدرس جهت ارسال محصولات و… داشته باشید که در اینصورت نیاز به ثبتنامِ کاربران با ایمیل یا شمارهٔ موبایل باشد
باز هم یادآور میشویم در جمعآوریِ اطلاعات کاربران، با دقت عمل کنید، حریم خصوصی و اطلاعات کاربران به شدت مهم هستند و باید مراقب آنها باشید، در غیر اینصورت ممکن است دچار تبعات قانونی ناشی از اهمالکاری در این قضیه شوید
تعاملات کاربرپسند
رابط کاربری باید به گونهای طراحی شود که کاربران بهراحتی با آن ارتباط برقرار کنند و سردرگم نشوند.
استفاده از دکمههای واضح و قابل کلیک و همچنین راهنماییهای بصری میتواند به بهبود این تجربه کمک کند.
پژوهش Nielsen Norman Group نشان میدهد سازگاری در طراحی، زمان یادگیری کاربران را تا ۵۰٪ کاهش میدهد.

ایجاد محتوای ارزشمند
از مهمترین مباحثِ UX، بحث محتواست، یک محتوای باکیفیت و ارزشمند میتواند به جذب و نگهداشتن کاربران کمک کند.
با ارائهٔ اطلاعاتِ مفید و مرتبط، میتوانید اعتماد کاربران را جلب کنید. زیرا هرچقدر هم که وبسایت یا اپلیکیشنِ شما زیبا و کاربردی باشد ولی محتوای مفید، قابل اعتماد و بهروز به مخاطبان و مشتریان ارائه ندهد و نیاز کاربران را رفع نکند، تمام زحمات شما هدر خواهد رفت و کاربران و مشتریان، شما را رها کرده و سراغ رقبای شما خواهند رفت.
جزئیات
جزئیات کوچک مانند انیمیشنهای نرم، واکنشهای بصری و طراحی دقیق، میتوانند UX را ارتقاء دهند. (البته همانطور که در بخش سادگی بیان شد، در این موضوع، زیادهروی نکنید و از استفاده از عناصر پیچیده و شلوغ پرهیز کنید)
ایجاد تجربهای تعاملی
کاربران به تجربههای تعاملی و جذاب علاقهمند هستند. با استفاده از انیمیشنها، دکمههای زیبا، ویدئوها، صوتها و محتوای تعاملی، میتوانید تجربهای جذاب برای کاربران ایجاد کنید.
البته در حد محدود، چون باعث کاهش سرعت سایت میشوند، درواقع باید تعادل میان جذابیت و عملکرد حفظ شود.
استفاده از (Call to Action)
CTA ، دکمههایی هستند که طراحان سایت، با همفکریِ صاحب سایت و با توجه به استراتژیِ سایت و کسب و کار، به طور واضح و در محل مناسب در سایت و در دسترس کاربران و مشتریها قرار میدهند تا باعث اقدام مطلوب و مورد نظر از سوی کاربران شود. که میتواند شامل خرید، تماس، ثبتنام، دانلود، یا هر اقدام دیگری باشد.
این دکمههابه عنوان یک فراخوان و درخواست از کاربر و مشتری عمل کرده و باید واضح، قابل فهم و قابل کلیک باشند و در نقاط استراتژیکِ صفحه قرار گیرند تا باعث جلب توجه کاربران شوند.
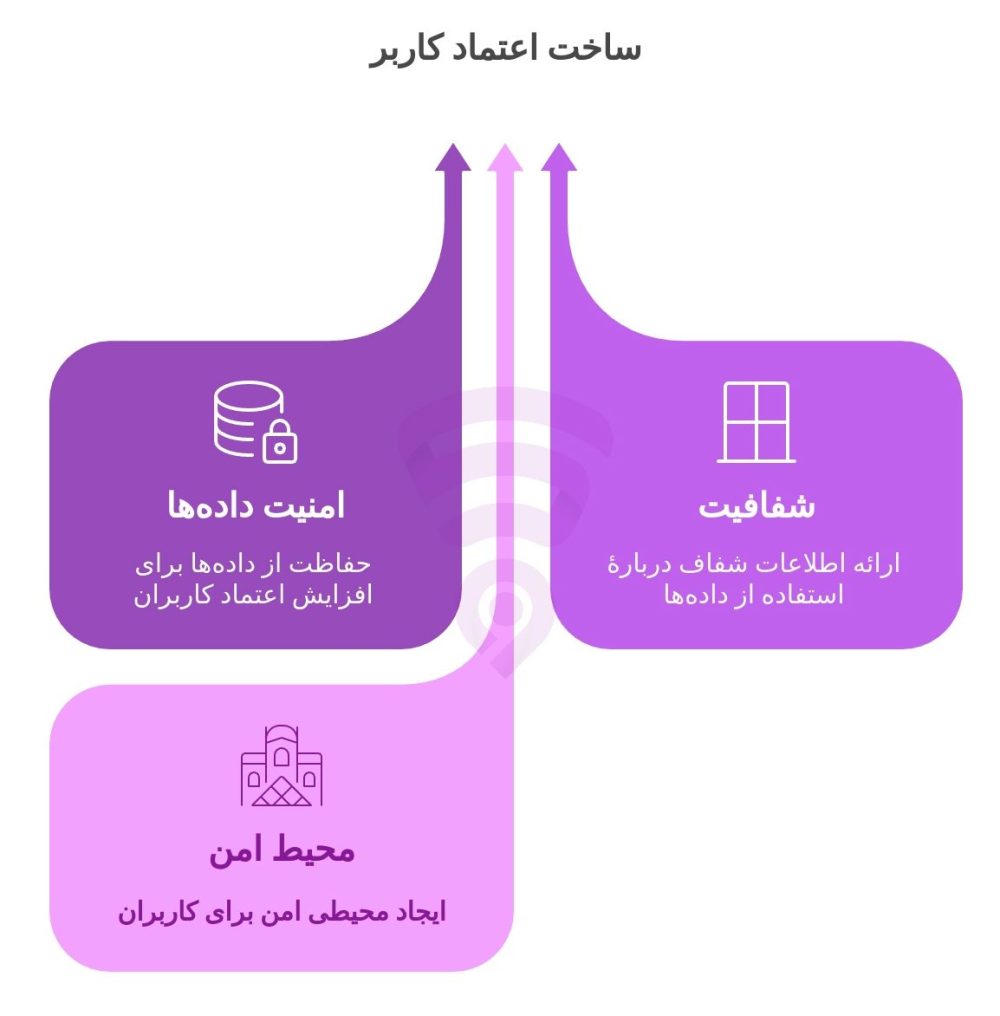
توجه به امنیت و حریم خصوصی
کاربران به امنیت اطلاعات خود اهمیت میدهند. با ارائه اطلاعاتِ شفاف در مورد نحوهٔ استفاده از دادههای کاربران و ایجاد محیطی امن، میتوانید اعتماد آنها را جلب کنید. این مورد را خیلی جدی بگیرید.
اقدامات ضروری:
- اجتناب از جمعآوری اطلاعاتِ غیرضروری
- رمزنگاری دادهها و استفاده از پروتکلهای امن
- شفافسازی سیاستهای حفظ حریم خصوصی
حریم خصوصی در اینترنت ⚠️ چیزی را ناخواسته فاش میکنیم؟

بر اساس مدل معتبر پیتر مورویل (معروف به honeycomb UX) ، طراحی تجربه کاربری مؤثر باید هفت ویژگی کلیدی را در بر بگیرد که در تصویر پایین مشاهده میکنید:

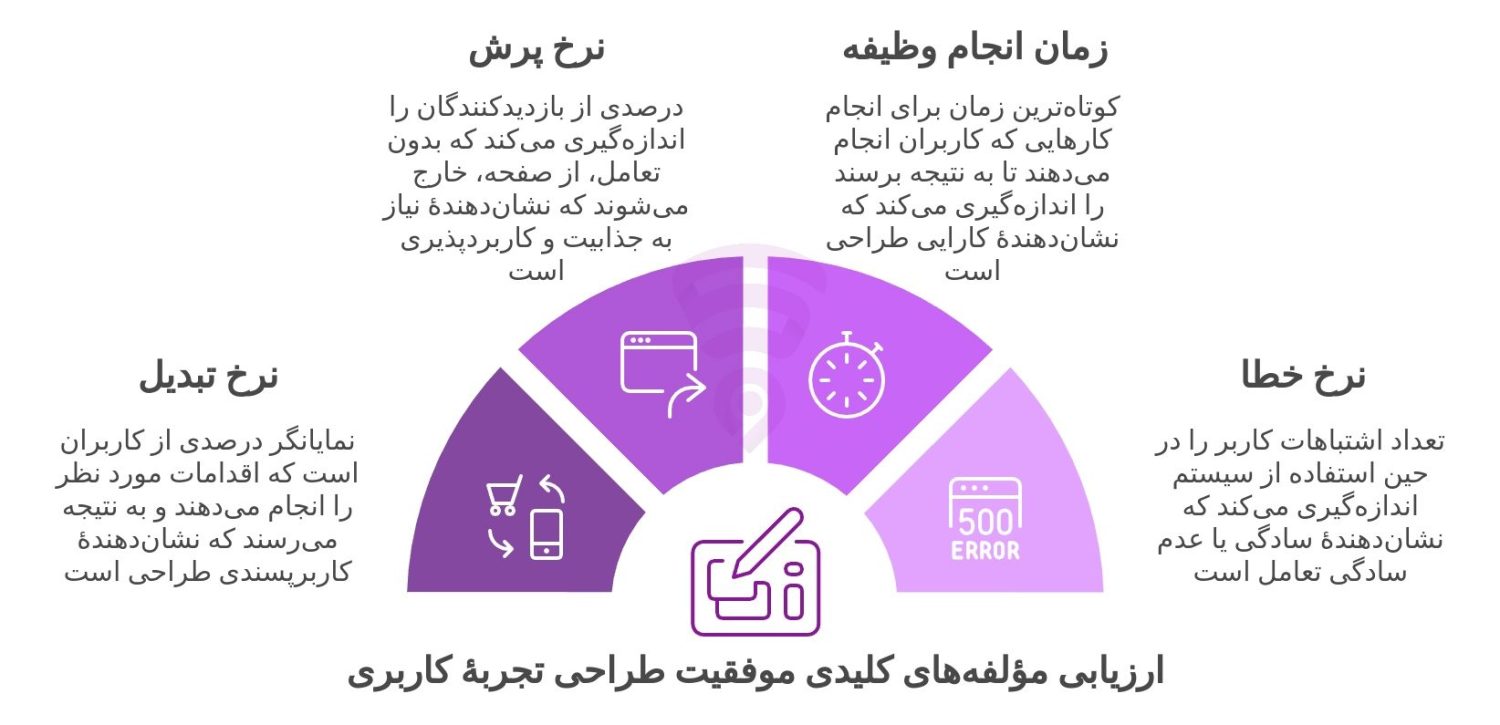
معیارهای سنجش موفقیت UX

ارزیابی اثربخشی یک طراحی تجربه کاربری، نیازمند تحلیل چندبعدی و دقیق از عملکرد سیستم است. این سنجش نهتنها به بهبود تعامل کاربران کمک میکند، بلکه نقش مهمی در تحقق اهداف تجاری ایفا مینماید. در ادامه، مهمترین شاخصهای ارزیابی UX را مرور میکنیم:
📈افزایش نرخ تبدیل (Conversion Rate)
نرخ تبدیل یکی از شاخصهای کلیدی در سنجش موفقیت UX است و نشان میدهد چه تعداد از کاربران، اقدام مورد نظر (مانند خرید، ثبتنام یا تکمیل فرم) را انجام دادهاند.
افزایش نرخ تبدیل معمولاً به معنای طراحی مؤثر، مسیرهای واضح و تجربهای روان برای کاربران است. این شاخص بهویژه در حوزههای زیر اهمیت حیاتی دارد:
- خدمات آنلاین
- تجارت الکترونیک
- پلتفرمهای ثبتنام و اشتراک
📉کاهش نرخ پرش (Bounce Rate)
نرخ پرش بیانگر درصد کاربرانی است که پس از ورود به یک صفحه، بدون هیچ تعامل خاصی آن را ترک میکنند. نرخ پرشِ بالا میتواند نشانهای از مشکلات زیر باشد:
- عدم تطابق محتوا با نیاز کاربر
- طراحی نامناسب یا گیجکننده
- مسیرهای ناوبریِ پیچیده یا نامشخص
کاهش نرخ پرش، نشاندهندهٔ جذابیتِ بصری، کاربردپذیریِ بالا و ارتباط مؤثرِ محتوا با نیازهای مخاطب است.
زمان انجام وظیفه (Task Completion Time)
این شاخص مدتزمانی را اندازهگیری میکند که کاربران برای انجام یک وظیفهٔ مشخص (مانند جستوجو، خرید یا ثبتنام) صرف میکند. طراحیِ بهینه باید:
- تعامل را روان و قابل پیشبینی سازد
- از پیچیدگیهای غیرضروری اجتناب کند
- مسیر انجام وظیفه را کوتاه و ساده کند
هرچه زمانِ انجام وظیفه، کمتر باشد، تجربه کاربری مؤثرتر و رضایتبخشتر خواهد بود.
نرخ خطا (Error Rate)
نرخ خطا نشاندهندهٔ تعداد اشتباهاتی است که کاربران هنگام تعامل با سیستم مرتکب میشوند. این اشتباهات ممکن است شامل موارد زیر باشند:
- کلیکهای اشتباه
- پر کردن نادرست فرمها
- عدم درک عملکرد عناصر رابط کاربری
طراحیهایی که تعامل را ساده، شفاف و قابل فهم میسازند، به کاهش نرخ خطا کمک کرده و تجربهای مطمئنتر و دلپذیرتر برای کاربران فراهم میکنند.
در نهایت، با تحلیل و بهینهسازی این شاخصها، میتوان اطمینان حاصل کرد که تجربه کاربری، اهدافِ کسبوکار را محقق میسازد، رضایت و وفاداری کاربران را افزایش میدهد و تعامل مؤثر و بدون اصطکاک را فراهم میکند.

چالشهای پیش روی طراحان تجربه کاربری

با وجود پیشرفتهای چشمگیر در این حوزه، همچنان با چالشهایی روبهرو هستیم که نیازمند دقت، مهارت و شناخت عمیق از رفتار کاربران است.
یکی از مهمترین این چالشها، درک صحیح از نیازها و انتظارات متنوع کاربران است. تفاوتهای فرهنگی، سطح دانش دیجیتال، ترجیحات فردی و اهداف مختلفِ کاربران باعث میشود طراحی، به فرآیندی پیچیده و چندلایه تبدیل شود.
همانطور که در همین مقاله و در بخش تست و بهبود مداوم اشاره کردیم، طراحان باید از روشهای گوناگون مانند پرسوناها، آزمونهای مختلف و ابزارهای تحقیقاتی استفاده کنند تا به این درک برسند، اما این فرآیند زمانبر و هزینهبردار است.
چالش دیگر، حفظ تعادل میان نوآوری و سادگی است. کاربران از تجربههای مدرن و خلاقانه استقبال میکنند، اما در عین حال انتظار دارند که مسیر تعامل با سیستم، ساده و قابل فهم و بدون پیچیدگیهای اضافی باشد. طراحیهایی که بیش از حد بر جلوههای بصری یا فناوریهای جدید تمرکز دارند، ممکن است باعث سردرگمیِ کاربران شوند و تجربهای منفی ایجاد کنند. بنابراین، طراح باید بتواند میان جذابیت و کاربردپذیری، تعادل برقرار کند.
نمونهای از این چالش، طراحی مجدد وب سایت Medium در سال ۲۰۲۱ بود. تغییرات بصری جدید، هرچند با هدف نوآوری انجام شده بود، اما باعث کاهش خوانایی محتوا شد و واکنشهای منفی کاربران را به دنبال داشت. این مثال نشان میدهد که حتی برندهای بزرگ نیز ممکن است در مسیر طراحی تجربه کاربری UX، با چالشهای جدی مواجه شوند.
مورد بعدی رعایت اصول اخلاقی در طراحی تجربه کاربری است که اهمیت بالایی دارد. طراحی نباید حریم خصوصی کاربران را نقض کند یا با اطلاعات، فرهنگ و امنیت آنها در تضاد باشد. طراحان باید اطمینان حاصل کنند که تجربهای که خلق میکنند، نهتنها مؤثر و زیبا، بلکه مسئولانه و قابل اعتماد است.
چالش بعدی، تطبیق با تنوع دستگاهها و فناوریهای جدید است. طراحی برای ابزارهایی مانند دستگاههای پوشیدنی، واقعیت مجازی و سایر فناوریهای تعاملی، نیازمند بازنگری در اصول سنتی UX است.
این نوع طراحی، صرفاً به چیدمان عناصر بصری محدود نمیشود، بلکه باید با روشهای جدید ورودی و خروجی، سناریوهای استفادهٔ متفاوت، اندازههای مختلف صفحه نمایش و زمینههای کاربردی خاص هماهنگ باشد.
در چنین شرایطی، طراح باید بتواند تجربهای روان، قابل فهم و فراگیر خلق کند که در بسترهای مختلف، از ساعت هوشمند گرفته تا هدستهای واقعیت مجازی (VR)، عملکردی یکپارچه داشته باشد.
در کنار این تحولات، هوش مصنوعی (AI) به عنوان یکی از تأثیرگذارترین فناوریهای جدید و انقلابی در صنعت تکنولوژی و اینترنت، چشمانداز جدیدی برای طراحی UX ایجاد کرده است.
رابطهای مکالمهمحور مانند چتباتها، سیستمهای پیشنهاددهندهٔ هوشمند و طراحیهای تطبیقی که بر اساس رفتار و ترجیحات کاربران تغییر میکنند، نمونههایی از این تحول هستند. این ابزارها، تجربهای شخصیسازیشده و پویا ارائه میدهند که میتواند تعامل کاربران را به شکل چشمگیری بهبود بخشد.
این تحولات باعث میشوند تا طراحان نه تنها به بعد فنی، بلکه به اخلاقیات و حریم خصوصی کاربران نیز توجه ویژهای داشته باشند، چرا که یک تجربه کاربریِ موفق، همواره باید ترکیبی از نوآوری، کاربردپذیری و اخلاقمداری باشد.

آیندهٔ طراحی تجربه کاربری

آیندهٔ طراحی تجربه کاربری بهواسطهٔ فناوریهای جدید، در مسیر تحولاتی شگرف قرار گرفته است. یکی از مهمترین این فناوریها، واقعیت توسعهیافته (XR) است که با ترکیب واقعیت مجازی (VR) و واقعیت افزوده (AR)، امکان خلق فضاهایی کاملاً تعاملی، چندبعدی و فراگیر را فراهم میکند.
کاربران در محیطهای XR میتوانند بهصورت غوطهور در دنیای دیجیتال حضور یابند و تجربههایی شخصیتر، واقعیتر و عمیقتر را تجربه کنند. این تحول، بهویژه در حوزههایی مانند آموزش، درمان و خرید آنلاین، ظرفیتهای بیسابقهای برای طراحی UX ایجاد کرده است.
در کنار XR، رابطهای مغز-رایانه (BCI) نیز افقهای جدیدی را در تعامل انسان و ماشین گشودهاند. این فناوری به کاربران اجازه میدهد تا تنها با استفاده از امواج مغزی و افکار خود، با دستگاهها ارتباط برقرار کنند.
چنین سطحی از تعامل، میتواند تجربه کاربری UX را به مرحلهای کاملاً نوین ارتقا دهد؛ بهویژه برای افرادی که با محدودیتهای حرکتی مواجهاند، که در همین مقاله و در بحث دسترسیپذیری و WCAG به آن اشاره کردیم چون همانطور که در بحث دسترسیپذیری اشاره کردیم، طراحی UX باید برای همهٔ کاربران، از جمله افراد دارای معلولیت، قابل استفاده و مؤثر باشد، و BCI در همین راستا عمل میکند.
از سوی دیگر، اینترنت لمسی (Tactile Internet) با هدف انتقال حس فیزیکی و لامسه در بستر دیجیتال، طراحی تجربه کاربری را وارد مرحلهای کاملاً متفاوت میکند. این فناوری امکان تعاملات لمسی از راه دور را فراهم میسازد و در کاربردهایی نظیر جراحی از راه دور، آموزشهای عملی و کنترل تجهیزات حساس، نقش حیاتی ایفا خواهد کرد. تجربهای که در آن کاربران نهتنها میبینند و میشنوند، بلکه لمس میکنند. این امکان، میتواند سطح رضایت را به شکل چشمگیری افزایش دهد.
در مجموع، ورود این فناوریها به عرصهٔ UX، طراحان را با فرصتهایی بینظیر و در عین حال مسئولیتهایی جدی مواجه میسازد. خلق تجربههایی نزدیک به واقعیت، نیازمند تلفیق خلاقیت، دانش فنی و توجه عمیق به اصول اخلاقی و انسانی است. آینده UX، آیندهای است که در آن مرز میان فضای دیجیتال و انسانی، بیش از هر زمان دیگری کمرنگ خواهد شد.
بررسی جامع فضای مجازی 🌐 فرصتها و تهدیدها
جمعبندی
تجربه کاربری UX یک عامل حیاتی در جذب و نگهداشتن کاربران و موفقیت هر وبسایت یا اپلیکیشن است. با تمرکز بر طراحی کاربرمحور و ایجاد تجربهای تعاملی، سادگی، سرعت، بهینهسازی برای موبایل، توجه به امنیت، ناوبری آسان و… میتوانید تجربهای مثبت برای کاربران خود ایجاد کنید.
طراحی UX به معنا و کارکردِ محصولات میپردازد. با ترکیب تحقیقات کاربری، نمونهسازی و بهبود مستمر، کسب و کارها میتوانند تعامل کاربران را بهینه کنند و سودآوری خود را افزایش دهند.
UX امروز به علمی پیچیده و چندرشتهای (میانرشتهای) تبدیل شده است که ترکیبی از روانشناسی، طراحی، فناوری و کسبوکار را دربرمیگیرد. همانطور که مطالعات نشان میدهند، شرکتهایی که تجربهٔ کاربری را در اولویت قرار میدهند، شاهد ۳ تا ۱۰ برابر بازگشت سرمایه نسبت به رقبای خود هستند.
آینده ، متعلق به سازمانهایی است که بتوانند تجربیات دیجیتال معنادار، اخلاقی و ارزشآفرین خلق کنند.
همانطور که استیو جابز گفته بود:
«طراحی فقط ظاهر نیست، طراحی یعنی عملکرد»
به یاد داشته باشید که هرچه تجربه کاربری بهتر باشد، احتمال بازگشت کاربران بیشتر خواهد بود.
با توجه به پیشرفتهای فناوری، طراحان باید همواره کاربران را در مرکز توجه قرار دهند، با دادههای واقعی تصمیم بگیرند، برای فناوریهای نوظهور آماده باشند و به اصول اخلاقی پایبند بمانند.
منابع
UX Design | UX Collective | Smashing Magazine | Harvard Business Review | Web Accessibility Initiative | دوره های طراحی UX انجمن جهانی IxDF | کتاب The Design of Everyday Things – نویسنده: Don Norman



